テックを味方に、マーケをデザイン
【プロが解説】LPを確実に成果につなげるための考え方の基本と制作のポイント
2023-10-03

Web広告においてユーザーに特定の行動を促すために制作されるLP(ランディングページ)。ターゲットやニーズ、導線などの個別のケースに合わせて適切なLPを用意することは、Web広告における基本的な施策です。
しかし「LPにアクセスはあるけど、なかなかCVが獲得できない」「どの施策に対しても同じようなLPになっている」などの声も多く聞かれます。LP制作においては、デザインだけではなく「仮説を伴うプランニング」や「LPリリース後の運用改善」など、マーケティング的な視点を踏まえて考えることが重要。
そこで今回は、LP制作の基本となる考え方とそのポイントについて解説します。
LP(ランディングページ)の目的を明確にする
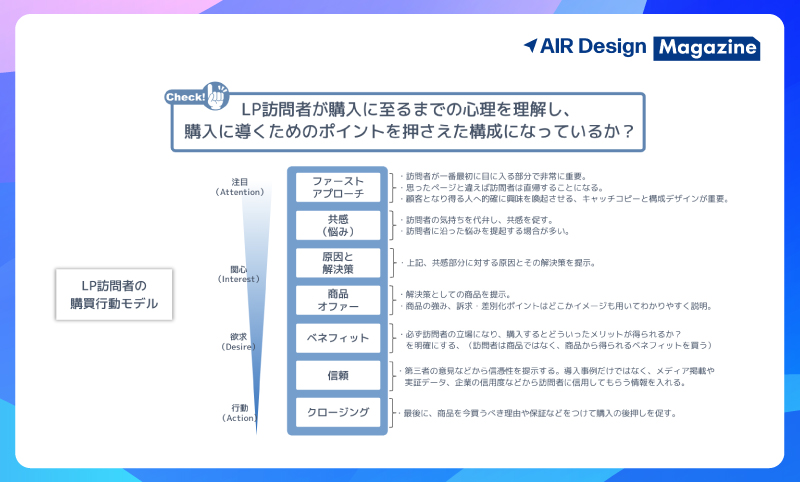
LP制作においては、まず目的を明確にすることが必要です。製品やサービスの販売促進なのか、リード獲得なのか、ブランド認知なのか、など、目的によってLP制作の方針が大きく変わります。
上記の図はECの例ですが、一言でLPと言ってもこれだけの役割があります。
その他にも例えば、
- 製品やサービスの販売促進を目的とする場合
- 他ページへの回遊は意識せず、CVポイント以外の遷移先を設けない構成
- リード獲得が目的の場合
- ホワイトペーパーのダウンロードやセミナーへの参加など、顧客接点を生み出す複数の導線を設けた構成
- ブランド認知を目的とする場合
- LPを閲覧することで製品やサービスのイメージが印象に残るような構成
などが考えられます。
LP(ランディングページ)で狙いたい顧客を考える

目的を明確にしたら、次はターゲットの属性やペルソナ(顧客像)の仮説を定義します。これらを細かく具体的に定義することで、ターゲットが求める情報や興味をもつ要素の仮説精度が高まり、どのような訴求を検証すべきかを把握することができるからです。
そしてこれらの仮説について検証と改善を繰り返すことで、成果に再現性のあるLPを目指していくことが可能となります。
また、LPで発信する内容を考える場合、顕在層や潜在層といったターゲットの意欲の状態に合わせることも必要です。
狙いたい顧客が「顕在層」の場合
顕在層とは、すでに企業やブランドの商品・サービスを利用したことがある、あるいは関心をもっている顧客層を指します。
顕在層にアピールするためのポイントは主に以下の3つです。
- 顕在層に特化したコンテンツ(アップセル商品・サービスなど)の提供
- 競合商品・サービスとの差別化アピール
- カスタマーサポートやフォローアップの提供
すでに購入意欲がある程度高い顕在層には、利用や購入を促すためのメッセージが有効です。
狙いたい顧客が「潜在層」の場合
潜在層とは、商品・サービスのニーズはあるものの、まだ利用や購入を検討していない、もしくはまだ接点をもっていない顧客層のことを指します。
潜在層にアピールするためのポイントは主に以下の3つです。
- 自社商品・サービスが必要な理由の提供
- 細部まで読み込んでもらうための工夫
- 中長期的な接点の創出
潜在層は、今すぐは購入を考えていなかったり、広く商品・サービスの情報収集をしたり、といった段階なので、顕在層と比べると購入意欲が低く、ページを隅々まで見てもらえない傾向があると考えられます。
そのため、自社の商品やサービスを利用することで解決できることを簡潔に、かつ分かりやすくまとめることが大切です。
また、購入したいと思った時ときに自社の商品・サービスを思い出してもらうための接点をもっておくと効果的です。
例えば、SNSと連携することもひとつの手段として考えられます。フォローしてもらうだけなら心理的なハードルは低く、定期的な情報発信を行うことで、いざという時に思い出してもらいやすくなるからです。
LP(ランディングページ)の構成ポイント
ターゲットと発信する内容の仮説ができたら、次に「構成」を考えます。構成とはページの大枠や流れのことで、ターゲットに合わせて、「どこで」「何を」「どのように」訴求するのかを考えながら設計する必要があります。
ここでは、「FV(ファーストビュー)」、「デザイン」、「CTA(コールトゥアクション)」というLPを構成する大きなブロック別に詳しく解説します。
FV(ファーストビュー)で商品・サービス内容を簡潔かつ強力に表現

FV(ファーストビュー)とは、Webページの最初に表示されるエリアのことを指します。
FVの役割は以下の2つです。
- 視覚的に魅力のあるデザインで訪問者の興味関心を引く
- 下部まで読み進めてもらえるように好印象を与える
多くの訪問者は、FVの第一印象でWebページの内容を判断するため、FVで興味がないと思われてしまうと、その時点でページを離脱してしまいます。そのため、ページを離脱させず下部まで読み進めてもらうためには、FVで視覚的に魅力のあるデザインにすることが重要です。
例えば、フォントの種類、サイズ、カラー、キャッチコピー、テキストの配置、写真など、0コンマ数秒で伝わるようにすることが望ましいと考えられます。
また、FVに設置する内容は、商品やサービスの特徴など、訪問者にとって興味深い情報を提供することも大切です。これらの情報を、簡潔かつインパクトをもって表現することが、LPにおけるFV設計の重要なポイントとなります。
直感に響かせるデザインを意識する

基本的にLPのデザインは、ページをスクロールする訪問者が無意識に情報を受け取れることができるように、情報が自然な流れで伝わるデザインを意識してください。
よくある綺麗なだけのデザインでは、CVにつながりにくいことも多くあります。効果の高いLP制作のポイントは「情報の順番」「伝える優先度」「どのように伝えるか」がデザインとして落とし込まれているかという点にあります。
構成の段階では「こういった情報があると、伝えたいメッセージが直感的に伝わる」「こういった配置をしていくと優先度の高い情報から順番に伝わる」といった内容を整理する必要があります。
ここで大事なことは「直感的に理解できること」。
FVと同様に、テキストだけではなくデザインから受ける印象によっても情報の受け取られ方が変わるので、伝えたい内容が自然に伝わることを意識してデザインを考えてください。
CTA(コール・トゥ・アクション)の設置場所も成果を左右する重要な要
LPは主に広告経由の流入が多くなるため、通常のWebページと比べると読了率や滞在時間が下がりやすい傾向があります。
もちろん、業種やサービスによっても異なりますが、ページ最下部まで見られない可能性もあるので、CTAは随所に散りばめておくことをおすすめします。
ただし、CTAをむやみにたくさん配置するのは得策ではありません。ヒートマップなどを使って、クリック率やページの到達率などのユーザー行動を見ながら、CTAの配置や種類を検討してください。
CTA配置を検討する場所は以下の3つが主な候補です。
- 離脱が多くなる直前エリア
- 熟読されているエリアの直下
- ページ最下部
どうしてもCTAを一つにまとめなければならない際は、ヘッダーオーバーレイやフッターオーバーレイなどで、スクロールに合わせて常にCTAが追従される状態にすることも考えられます。
LP(ランディングページ)で成果を上げるためには定期的な仮説検証と改善が重要

今回ご紹介した考え方やポイントを押さえることで、成果につながるLPの制作が可能になります。ただし、一度の制作でいきなり成果が出ることは少なく、制作したLPをリリースした上で検証を行い、何度も改善をしながら、常にニーズを探り、マッチさせていく必要があります。
AIR Designのクリエイティブ制作では、今回ご紹介した考え方を基本とし、単なる制作ではないマーケ視点でのLP制作・改善をご提供しています。
継続的にLPのPDCAを回し続けることに課題を感じている場合は、ぜひご利用をご検討ください。
このコラムを書いた人
PerCoRe合同会社(WEBマーケティング)
山ノ内智也

マーケティング歴7年。過去ECサイト立ち上げから5年で月商5000万規模にグロース、メディアは1年半で160万PVにグロース、セミナー登壇実績等。集客・CRO・CRMまで一気通貫で携わることが得意。現在は自社メディア運営・Web制作・企業さまの支援等幅広く活動中。